Editores HTML
EDITORES HTML
Son programas que nos pueden ayudar a la hora de construir una página Web. Para muchas personas que no desean complicarse con el lenguaje HTML, porque no dispongan de tiempo para aprenderlo o por cualquier otra razón, es una agradable opción el uso de un programa que les permita diseñar páginas Web siendo este el encargado de vérselas con el lenguaje y programar internamente la página con el código HTML según lo que este diseñando.
Con el editor HTML podemos colocar imágenes, definir estilos, utilizar negritas o cursivas, etc. sin preocuparnos de las etiquetas correspondientes a cada estilo o elemento. Este tipo de editores se denominan habitualmente WYSIWYG (What You See Is What You Get) porque cuando trabajas con ellos lo que ves que estás creando con el editor es lo que obtienes luego cuando grabas la página.
Existen personas que realizan páginas Web programando el HTML y por otro las que utilizan editores HTML.
Editores HTML
Se manejan como un procesador de texto, pero lo que vamos escribiendo es el código html de la página, por lo que debemos conocer bastante a fondo los fundamentos de dicho lenguaje. Pero entonces ¿para qué queremos un editor html si basta con el simple Bloc de Notas para editar texto plano? Pues por dos razones. Primero porque ahorramos mucho trabajo. Por ejemplo, una tabla de 8 filas y 3 columnas con sus correspondientes parámetros (ancho, alto, borde, color de fondo, etc.) tiene un código largísimo que el editor nos inserta automáticamente. La segunda razón es que no hace falta estar muy pendiente de la sintaxis porque el editor va corrigiendo en gran medida los errores que surjan.La gran ventaja de estos editores es que nos permiten un control total sobre el diseño de la página y generan un código todo lo limpio que nuestra claridad de ideas permite.
Editores WYSIWYG
La aparición de estos editores ha permitido que todo el mundo pueda crear una página Web ya que no requiere un aprendizaje previo de html ni de lenguajes de programación. Con ellos se ve constantemente la página con el formato con el que se verá a través del navegador, al menos en teoría (alguna sorpresa también dan). El diseño es mucho más fácil y entretenido porque se va viendo sobre la marcha cómo queda la página. Esto es especialmente útil cuando no se tiene la idea clara de antemano de lo que se quiere hacer. Además, al incluir plantillas prediseñadas, se puede ahorrar mucho tiempo y conseguir una página Web lista en pocos minutos.
Sin embargo este tipo de editores HTML generan código html muy sucio, esto perjudica a la página en su tamaño en Kb, en su funcionamiento y por tanto en su tiempo de descarga. Además, se pierde el control sobre el diseño de la Web. Los editores que vienen con los navegadores no son del todo compatibles y finalmente para acceder a las últimas novedades del diseño Web habría que adquirir las últimas versiones de estos editores.
Algunas Diferencias entre hacerlo de un modo u otro son las siguientes
Escribiendo el HTML
Dominas con mayor precisión el código de la página, queda más limpio. Si dominas bien el HTML nunca tendrás ningún problema para hacer lo que deseas.
Es más complicado el aprendizaje, más lento y cuando se llega a un nivel avanzado también se hace considerablemente más difícil
Hacer una página cuesta más trabajo y tiempo.
Con un editor WYSIWYG
El código de la página tiene peor calidad, incluso puede llegar a tener errores, más o menos visibles, que cuestan arreglar. Es la máquina la que domina el trabajo.
El aprendizaje es muy sencillo, tal como puede ser trabajar en Word. Solo se trata de manejar un programa más.
Es muy rápido.
Ejemplos de Editores de HTML
1. Dreamweaver

Probablemente el mejor editor de páginas Web para diseñadores que busquen resultados profesionales.
Dreamweaver es la herramienta de diseño de páginas Web más avanzada. Aunque sea un experto programador de HTML el usuario que lo maneje, siempre se encontrarán en este programa razones para utilizarlo, sobretodo en lo que a productividad se refiere.
Cumple perfectamente el objetivo de diseñar páginas con aspecto profesional, y soporta gran cantidad de tecnologías, además muy fáciles de usar:
Hojas de estilo y capas
Javascript para crear efectos e interactividades
Inserción de archivos multimedia...
Además es un programa que se puede actualizar con componentes, que fabrica tanto Macromedia como otras compañías, para realizar otras acciones más avanzadas.
En resumen, el programa es realmente satisfactorio, incluso el código generado es de buena calidad. La única pega consiste en que al ser tan avanzado, puede resultar un poco difícil su manejo para personas menos experimentadas en el diseño de Webs.
2. FrontPage

El editor de páginas Web de Microsoft
FrontPage es un programa para la edición de páginas Web de Microsoft. Ha tenido multitud de versiones que han ido mejorando su funcionamiento. Está orientado a personas inexpertas y sin conocimientos de HTML. Sus capacidades son semejantes a las de otros editores, como el crear mapas de imágenes, gestionar la arborescencia de las páginas del sitio, etc.
Lamentablemente, al ser un producto Microsoft, está orientado a construir páginas optimizadas para Internet Explorer. Por esta misma razón, al insertar algún elemento activo en una página Web, como es el caso de los controles ActiveX, o los scripts de cliente, sólo suele funcionar en Internet Explorer. Conseguir páginas que se vean bien en Netscape Navigator puede ser complicado con este programa, lo que, desde nuestro punto de vista, es un serio inconveniente. (Ahora tan solo un 3% de los usuarios aproximadamente navega con programas distintos a Internet Explorer, pero en muchos casos es necesario que las páginas sean 100% compatibles con todos los navegadores)
Para que una Web hecha con Frontpage tenga mayores posibilidades de funcionar, es recomendable que el servidor donde se va a colocar tenga las Extensiones de Frontpage. Estas son unos añadidos en el servidor, que colocan los administradores. La mayoría de las posibilidades para el alojamiento gratuito de Webs no tienen instaladas dichas extensiones, en el momento de escribir este reportaje, el único sitio que conocemos donde permitan el uso de las extensiones del Frontpage es Tripod. En los demás sitios no podrás instalarlas tú, por lo que existirán muchas posibilidades de que partes de tu Web no funcionen al colocarlas en estos servidores.
Nuestro consejo es que te preocupes en conseguir una versión 2000 y XP de Frontpage antes de ponerte a utilizarlo, para evitarte la mayoría de los errores más comunes.
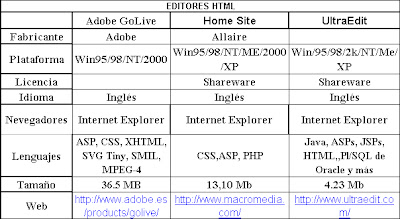
3. Adobe GoLive

Editor de HTML profesional WYSIWYG. Con grandes capacidades.
Es otro de los grandes editores HTML con los que puedes componer páginas Web. Creado por Adobe, se complementa con otros programas de la marca como Photoshop o LiveMotion o Ilustrator, formando uno de los conjuntos más profesionales de edición de páginas del mercado.
Su objetivo es la creación, producción y gestión de sitios Web profesionales y sofisticados. Ofrece tanto a codificadores como a desarrolladores las herramientas de creación de contenido y gestión de sitios que necesitan para desarrollar, colaborar y competir en un campo coma la Web.
El producto no tiene versión freeware ni tampoco shareware, además es de los más caros del mercado.
Adobe® GoLive le permite disfrutar de todo el potencial de CSS a través de herramientas visuales intuitivas, como los objetos CSS predeterminados, que ofrecen la posibilidad de utilizar la función de arrastrar y soltar para crear llamativos sitios. También podrá diseñar contenido Web y móvil en entornos de codificación avanzados y basados en estándares.
4. HomeSite

Programa para desarrollar páginas Web. Muy útil. Permite programar las páginas en varios lenguajes
En el mercado existen muchos programas para editar páginas Web, pero HomeSite es uno de los más completos y sencillos de usar.
Está pensado para editar tus páginas programando directamente el HTLM, aunque también tiene la posibilidad de diseñar WYSIWYG, lo que simplifica y ofrece más velocidad en el diseño de Webs simples.
Entre sus características más útiles podemos contar con un editor de estilos CSS, que nos permite definir estilos para toda una página o un sitio Web. Posee tratamiento muy bueno de los archivos del sitio, con un panel a la izquierda que nos permite seleccionar cualquier archivo de nuestro sistema para editarlo. El mismo panel de archivos se puede convertir en un inspector de etiquetas, que permite modificar cualquier atributo casi instantáneamente y casi sin conocimientos de HTML, en una ayuda con temas diversos, en un mapa del sitio Web, etc. Posee una barra de herramientas muy completa para colocar desde párrafos o imágenes hasta controles ASP o Cold Fusion, pasando por tablas, formularios, etc. También da soporte a los caracteres especiales del HTML y tiene herramientas como validadores de código, enlaces, etc.
Somos muchos usuarios satisfechos con este programa, el mejor editor de HTML del mercado, no mete ningún tipo de código basura, tiene una completa ayuda para gente que se está iniciando y gente que lleva programando mucho tiempo. Nosotros posiblemente no seamos tan entusiastas. El método WYSIWYG sí que mete código basura, aunque lo normal en este programa es realizar nosotros mismos la codificación, con lo cual, si alguien mete código basura, seremos nosotros. En fin, encantados del programa y no llegamos a aprovechar toda su potencia.
Homesite es un producto de Allaire (http://www.allaire.com/), empresa comprada recientemente por Macromedia.
5. UltraEdit 
Uno de los programas para editar código multitud de lenguajes de programación como HTML, Javascript, ASP...
UltraEdit es una herramienta que sustituye perfectamente el Notepad. Puedes editar varios archivos a la vez de tamaño ilimitado y permite hacer cosas como el "reemplazar" de un texto en todo un conjunto de archivos.
Entiende Java, ASPs, JSPs, HTML y hace el sintax highlight de palabras clave. Incluso tiene la posibilidad de entender el lenguaje Pl/SQL de Oracle. Dispone de macros y mucho más.
Permite editar en Hexadecimal y también el añadir diferentes diccionarios. El español está disponible.
También tiene integrado el soporte para hacer FTP al servidor donde tienes las páginas. Como se puede ver, es un programa bastante completo y muy útil para los programadores de páginas Web.
Se puede conseguir una versión shareware de este programa en la propia Web del producto http://www.ultraedit.com/.

Uno de los programas para editar código multitud de lenguajes de programación como HTML, Javascript, ASP...
UltraEdit es una herramienta que sustituye perfectamente el Notepad. Puedes editar varios archivos a la vez de tamaño ilimitado y permite hacer cosas como el "reemplazar" de un texto en todo un conjunto de archivos.
Entiende Java, ASPs, JSPs, HTML y hace el sintax highlight de palabras clave. Incluso tiene la posibilidad de entender el lenguaje Pl/SQL de Oracle. Dispone de macros y mucho más.
Permite editar en Hexadecimal y también el añadir diferentes diccionarios. El español está disponible.
También tiene integrado el soporte para hacer FTP al servidor donde tienes las páginas. Como se puede ver, es un programa bastante completo y muy útil para los programadores de páginas Web.
Se puede conseguir una versión shareware de este programa en la propia Web del producto http://www.ultraedit.com/.




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home